Being selected as a GSOC student is one of the best thing that has happened to me in life. Not only being selected, but selected as a student learning under the two most admired people by me i.e. Mathieu Virbel and Thomas Hansen was the reason for my double joy. I thought that being a GSOC student will benefit me in getting a better job in the future. Man was I surprised as I progressed through the programme. So in this blogpost I will be summarizing how I learnt new things, altered my previous plans, made new plans to adjust to the schedule.
Phase 1 (Till Midterms)
This OO based programming was pretty new to me. Plus NUIPaint is my first actual application that I have coded. So I had very little idea how to start and where to start? So I set out building the UI as I provided the Mock-ups. But little did I know starting with UI is not a good way of software engineering. Mathieu suggested that I start building pymt widgets first and then integrate them one after another. So this was lesson number one for me “Modular Coding => Better Structure and better to handle”.
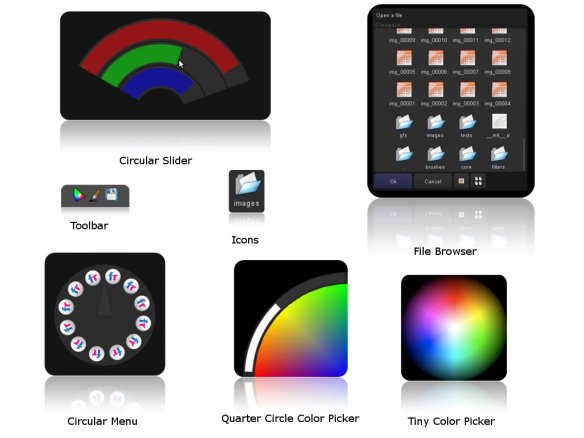
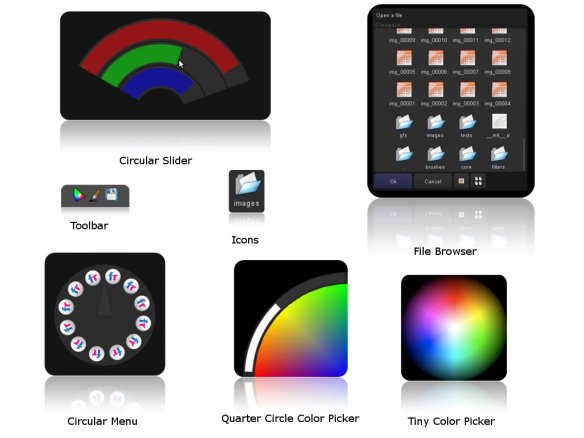
In my first phase I built several UI widgets, they are as follows
- Circular Slider Widget
- Circular Menu Widget
- Quarter Circle Colour Picker Widget
- FileBrowser Widget
- Icon Widget
- Tiny Colour Picker
- Toolbars with Background

All Widgets
Descriptions of some of these and how I created them, I have already posted in my previous blogs.
With these widgets plus a simple implementation of layering system, I closed the Phase 1 of the project. So in the next phase I decided to integrate all these and focus on building the application aspect of the project.
Phase 2 (Post Midterms):
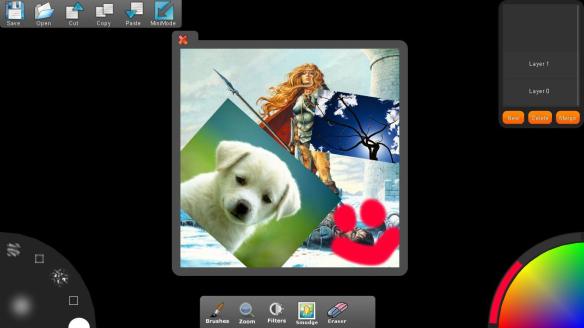
So I passed the midterms with the blessings from my mentorsJ, in this phase I wanted to focus more on the application aspects like building the layering system, GLSL filters, Natural Colour Mixing, smudging, windowing, cut/copy/paste and others.
- Layering System: Layering is one of the most important parts of any painting application. So I had to carefully plan how to build this, instead of directly jumping into coding, so I discussed this with Mathieu, he showed me how a pattern called Facade can be used to achieve this framework. I have finally implemented the following layering structure with Layer Manager being the Facade. Using layer list manager it’s possible to merge layers, create new layers, multiple layer merge, multiple layer delete etc. Layer list manager provides an interface for accessing the layer manager.

Layer Manager
One more important feature I have implemented in layering is Layer ordering using gestures. Double tapping on a Layer takes it one level higher than its neighbour. Similarly holding one finger on the layer and double tapping on the same layer with another finger takes it one level lower.
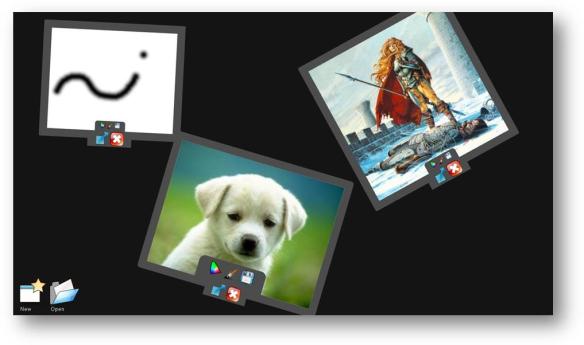
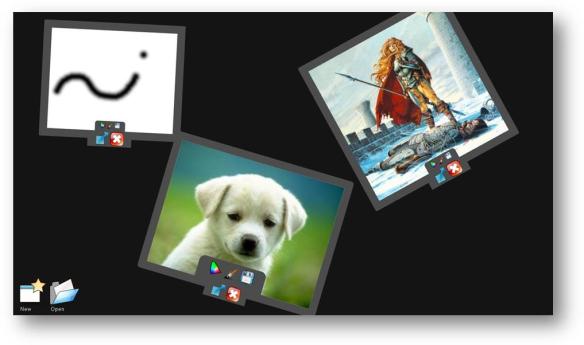
- Multiuser Windowing: There is all provision for multiuser collaborative windows.

Collaborative Windows
- Observer Architecture: Two days back it struck me that instead of passing parameters and parameters of current canvas, current layer manager, current layer etc. It’s much better if there is some entity which always keeps tracks of these things. So I implemented a new Observer Factory. This Observer is global throughout a program. It holds all latest information of various active objects in the system. So if some part of the application wants to know who the current canvas is, he just needs to query the Observer. This really simplified the entire programming routine.
- Copy Cut Paste Architecture: The copy paste system I implemented is a very simple one its basically one class in the each instance of NUIPaint window. It consists of one Data store which holds the copied or cut texture. When pasting this data store is queried for the texture and a new layer is created in the target window. Similarly for cutting, the source layer is cleared after copying the texture of the source to the data store
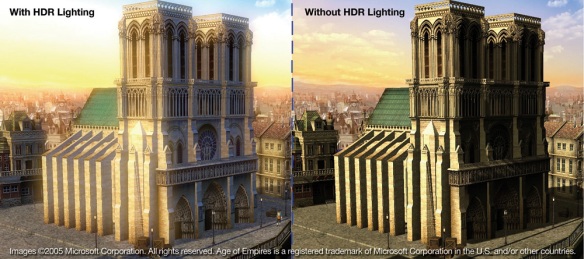
- GLSL Filters: This part of the project took a really long time to materialize, because I had no idea what GLSL means, how it works. My goal was to implement a separate Filter class, so that any texture can be altered using simple method calls like blur(texture, value), sharpen(texture, value). So it took 10days+ to understand the basics of glsl and implement 7 simple image processing filters. Following are the filters that I implemented Gaussian, Blur, Sharpness, Saturation, Brightness, Contrast, Black and White, Sepia.


- Natural Colour Mixing and Smudging: I’m still trying to figure out this one, I have a vague implementation now based on Gaussian Blur. Need a better algorithm for this one.
The sheer size of this project was overlooked by me during the initial proposal writing phase and there are several other aspects like focusing on development of reusable widgets for PyMT lead me to have shortage of time. But I’m very keen on continuing this project even after the GSOC, and take it to the next iteration and make it a truly complete pymt app.
As for my satisfaction about this Project. It’s been a really great experience for me, I have learned some really high technical stuff, I feel that now I have a better understanding about how the software engineering process works. And of course I really thank my Gurus(mentors) for teaching me and always being there to answer my questions and clear my doubt.
In my next blog post i’ll post a series of Screenshot of how NUIPaint looks as of now. Cheers!